mirror of
https://github.com/ksherlock/x65.git
synced 2025-04-16 17:38:21 +00:00
x65 - Visual Studio Code Text Package
Visual Studio Code is a funny little simple text editor with surprising extensibility. This little editor has matured and it's worth exploring.
As I don't like the marketplaceification of seemingly simple tools I'm not putting this on the visual studio coded marketplace, but if anyone wants to do that I don't mind.
In order to "side load" this extension into visual studio code follow these steps
- Install Visual Studio Code unless already Installed
- Go to the visual studio code extension folder
- Windows %USERPROFILE%.vscode\extensions
- Mac ~/.vscode/extensions
- Linux ~/.vscode/extensions
- Create a folder named x65
- Copy the contents of this folder
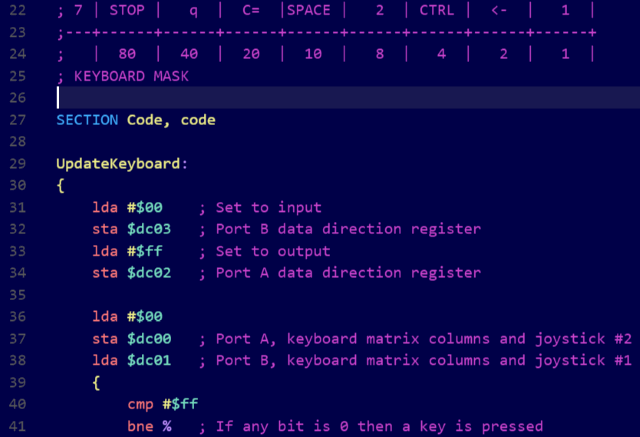
- Start Visual Studio code, change your theme to x65 which is pretty much required to read x65 the "language"
For more information about Visual Studio Code extensions: https://code.visualstudio.com/Docs/extensions/install-extension