mirror of
https://github.com/tenox7/wrp.git
synced 2024-12-22 06:29:16 +00:00
Web Rendering Proxy: Use vintage, historical, legacy browsers on modern web
browserchromechrome-devtoolsheadless-chromeimagemaplegacy-browsersproxyrenderingvintage-computerswebwww
| old | ||
| .gitignore | ||
| Dockerfile | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| wrp.go | ||
| wrp.png | ||
WRP - Web Rendering Proxy
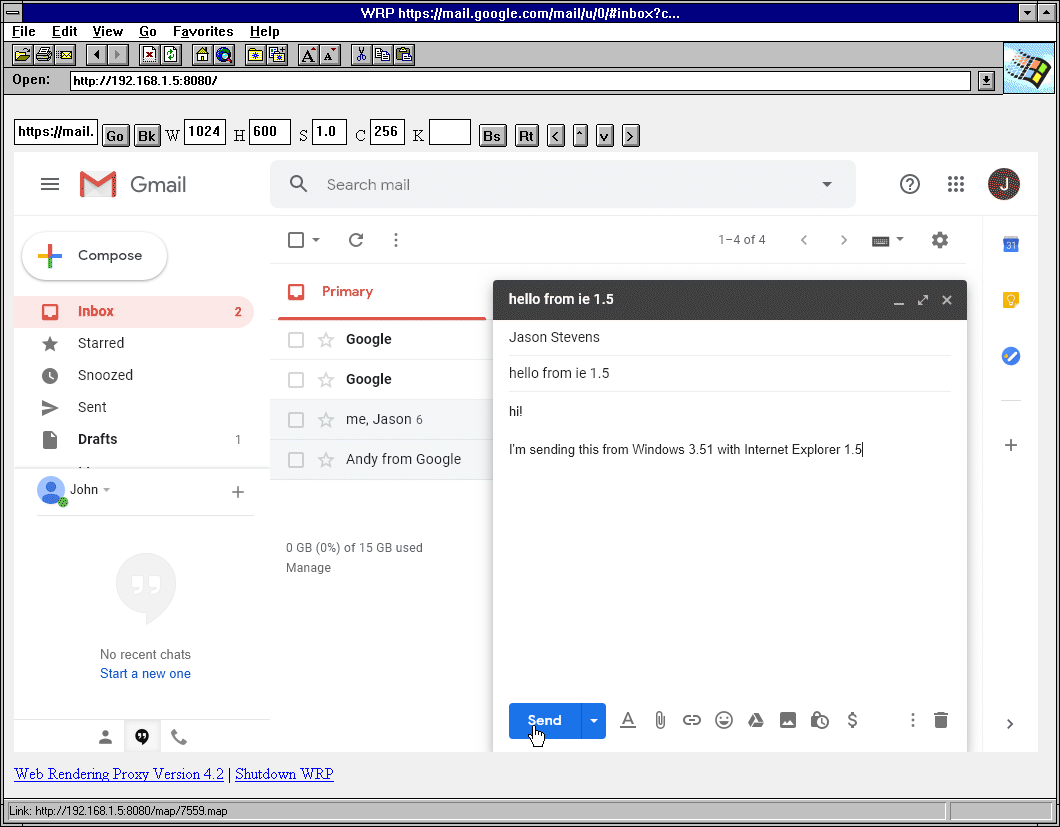
A browser-in-browser "proxy" server that allows to use historical / vintage web browsers on the modern web. It works by rendering a web page in to a GIF or PNG image with clickable imagemap.
Usage
- Download a WRP binary and run it on a machine that will become your WRP gateway/server. Google Chrome Browser is required.
- Point your legacy browser to
http://address:portof WRP server. Do not set or use it as a "http proxy server". - Type a search string or a http/https URL and click Go.
- Adjust your screen width/height/scale/#colors to fit in your old browser.
- Scroll web page by clicking on the in-image scroll bar.
- Do not use client browser history-back, instead use Bk button in the app.
- To send keystrokes, fill K input box and press Go. There also are buttons for backspace, enter and arrow keys.
- You can set height H to
0to render pages in to one tall image without the vertical scrollbar. This feature is experimental and your mileage will vary depending ong many factors. - Prefer PNG over GIF if your browser supports it. PNG is much faster, whereas GIF requires a lot of additional processing on both client and server.
Docker
docker hub:
docker run -d -p 8080:8080 tenox7/wrp
gcr.io:
docker run -d -p 8080:8080 gcr.io/tenox7/wrp:latest
Flags
-l listen address:port, default :8080
-t image type gif (default) or png, when using PNG number of colors is ignored
-g image geometry, WxHXC, height can be 0 for unlimited, default 1152x600x256
-h headed mode, display browser window on the server
-d chromedp debug logging
-n do not free maps and gif images after use
Minimal Requirements
- Server Gateway should run on a modern hardware/os that supports memory hungry Chrome.
- Client Browser needs to support
HTML FORMsandISMAP. Typically Mosaic 2.0 would be minimum version for forms. However ISMAP was supported since 0.6B, so if you manually enter url using?url=..., you can use the earlier version.
Troubleshooting
I can't get it to open
This program does not have a GUI and is run from the command line. You may need to enable executable bit, for example on Mac:
$ cd ~/your-download-directory
$ chmod +x wrp-amd64-macos
$ ./wrp-amd64-macos -t png
History
- In 2014, version 1.0 started as a cgi-bin script, adaptation of
webkit2png.pyandpcidade.py, blog post. - Later in 2014, version 2.0 became a stand alone http-proxy server, also support for both Linux/MacOS, another post.
- In 2016 the whole internet migrated to HTTPS/SSL/TLS and WRP largely stopped working. Python code became unmaintainable and mostly unportable (especially to Windows, even WSL).
- In 2019 WRP 3.0 has been rewritten in Golang/Chromedp as browser-in-browser instead of http proxy.
- Later in 2019, WRP 4.0 has been completely refactored to use mouse clicks via imagemap instead parsing a href nodes. Also in 4.1 added sending keystrokes in to input boxes. You can now login to Gmail. Also now runs as a Docker container. Version 4.5 introduces rendering whole pages in to one tall image image.
Credits
- Uses chromedp, thanks to mvdan for dealing with my issues
- Uses go-quantize, thanks to ericpauley for developing the missing go quantizer
- Thanks to Jason Stevens of Fun With Virtualization for graciously hosting my rumblings
- Thanks to claunia for help with the Python/Webkit version in the past
Legal Stuff
License: Apache 2.0
Copyright (c) 2013-2018 Antoni Sawicki
Copyright (c) 2019-2020 Google LLC