mirror of
https://github.com/tenox7/wrp.git
synced 2024-06-01 18:41:28 +00:00
3.0 KiB
3.0 KiB
WRP - Web Rendering Proxy
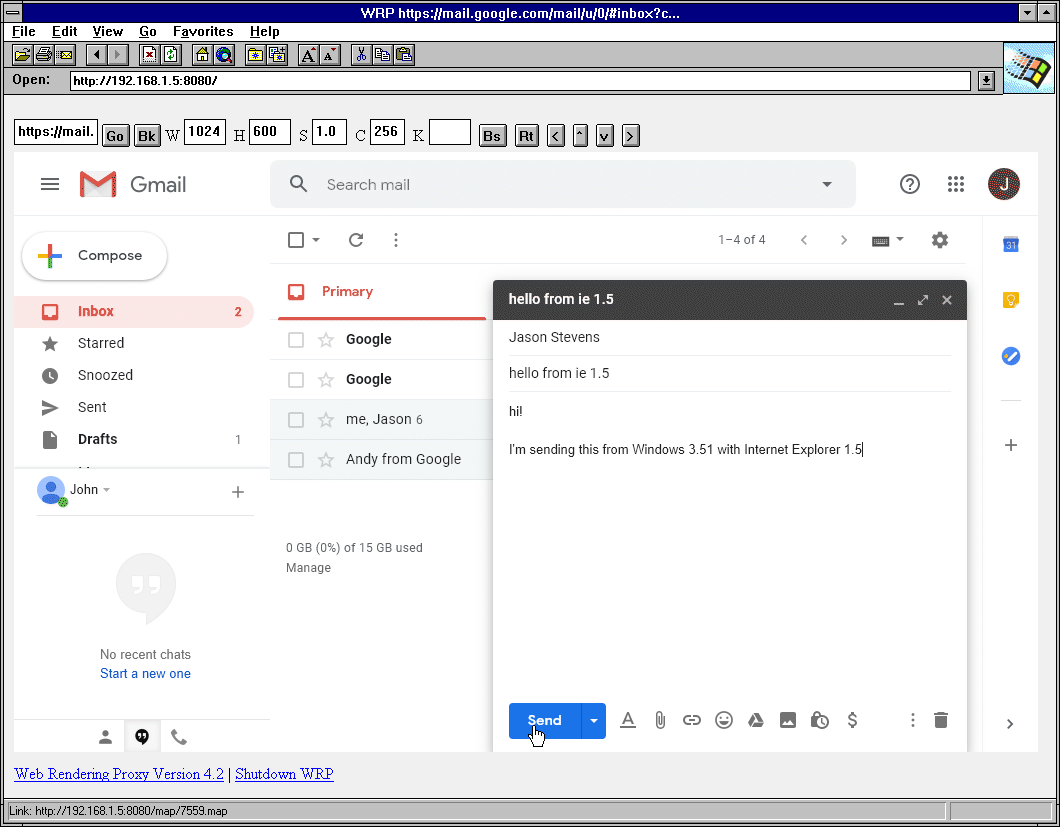
A HTTP proxy server that allows to use historical and obsolete web browsers on the modern web. It works by rendering the web page in to a GIF image. It sends mouse clicks via ISMAP and keystrokes from a text box form input.
Current Status
- This is a new reimplementation in GoLang/ChromeDP. Python/Webkit being now deprecated.
- Beta versiom, but fully supported an maintained.
- Works as browser-in-browser. A real http proxy mode is being investigated. Check issue #35 for updates.
- As of 4.1 supports clicking on non-link elements (eg. cookie warnings, dropdown menus, etc.) and sending keystrokes. Yes, you can login and use Gmail or play web based games from any old browser.
Usage
- Download a WRP binary and run it on a machine that will become your WRP server.
- Point your legacy browser to
http://address:portof WRP server. Do not set or use it as a "Proxy Server" (yet). - Type a search string or a http/https URL and click GO.
- Adjust your screen width/height/scale/#colors to fit in your old browser.
- Scroll web page by clicking on the in-image scroll bar.
- Send keystrokes by filling in K input box and pressing Go. You also have buttons for backspace, enter and arrow keys.
Flags
-l listen address:port, default :8080
-h headed mode, display browser window
-d chromedp debug logging
History
- In 2014, version 1.0 started as a cgi-bin script, adaptation of
webkit2png.pyandpcidade.py, blog post. - Later in 2014, version 2.0 became a stand alone http-proxy server, also support for both Linux/MacOS, another post.
- In 2016 the whole internet migrated to HTTPS/SSL/TLS and WRP largely stopped working. Python code became unmaintainable and mostly unportable (especially to Windows, even WSL).
- In 2019 WRP 3.0 has been rewritten in Golang/Chromedp as browser-in-browser instead of http proxy.
- Later in 2019, WRP 4.0 has been completely refactored to use mouse clicks instead using a href nodes. Also in 4.1 added sending keystrokes in to input boxes. You can now login to Gmail.
Credits
- Uses chromedp, thanks to mvdan for dealing with my issues
- Uses go-quantize, thanks to ericpauley for developing the missing go quantizer
- Thanks to Jason Stevens of Fun With Virtualization for graciously hosting my rumblings
- Thanks to claunia for help with the Python/Webkit version in the past
Legal Stuff
License: Apache 2.0
Copyright (c) 2013-2018 Antoni Sawicki
Copyright (c) 2019 Google LLC